Atribus Monitoring
Monitorización de redes sociales blogs, medios digitales, foros y webs
Con Atribus Monitoring podrás realizar la monitorización de redes sociales y ver las menciones que se generan sobre las palabras clave que mejor se adapten a tus necesidades.
Extraemos datos de social

y de medios digitales


Clientes
Grandes marcas ya confían en Atribus






Configura tus propias búsquedas y obtén resultados relevantes
Crea tus estudios personalizados y agrupa tus diferentes búsquedas en categorías. Esto te permitirá tener un mayor control sobre los resultados obtenidos.
Atribus recopilará y te mostrará la información de tus búsquedas agrupadas en función de tus KPIs.

Descubre dónde y quienes están hablando sobre ti y qué es lo que dicen al monitorizar tus redes sociales

Conoce el mercado
Analiza los ratios de tus menciones en la red
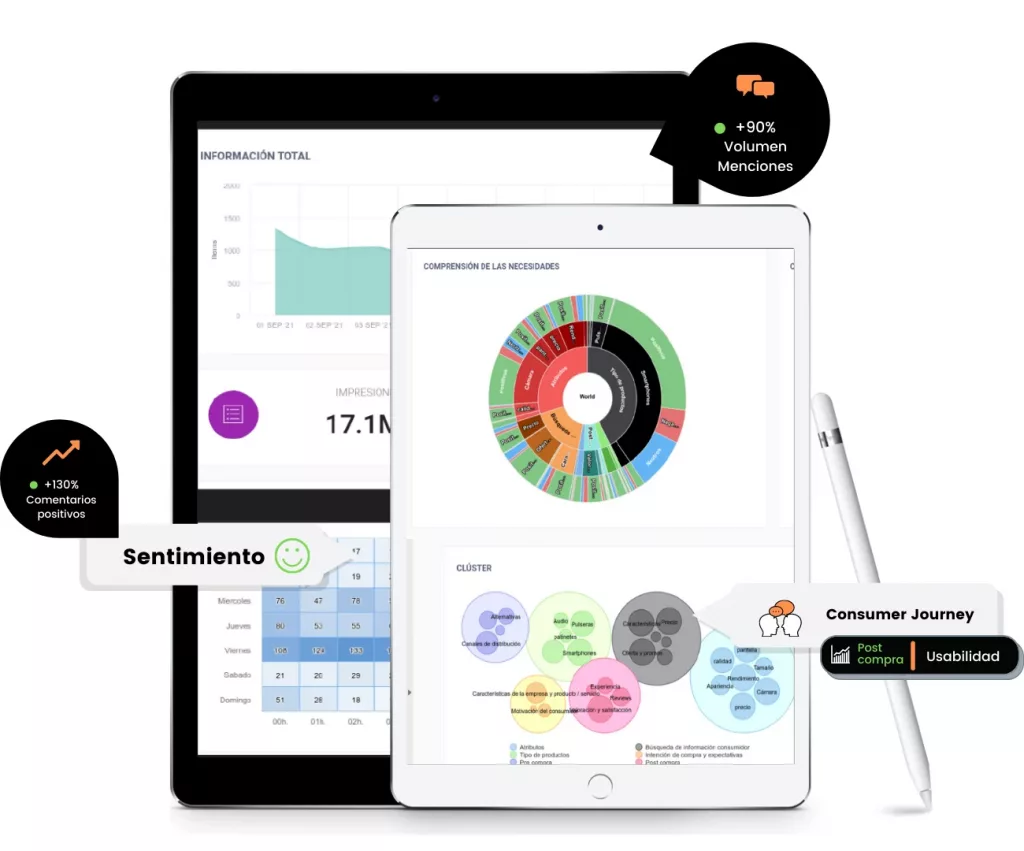
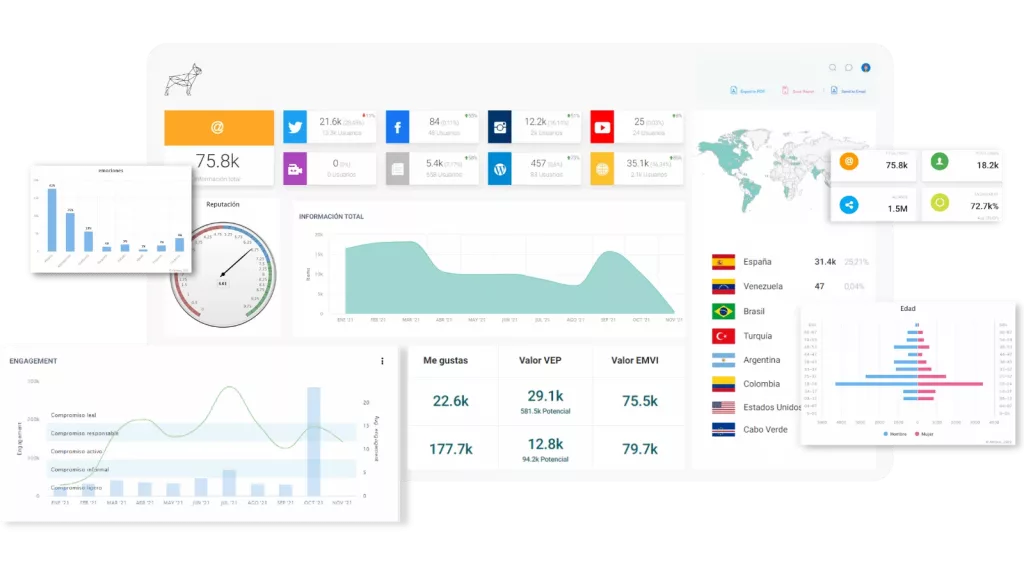
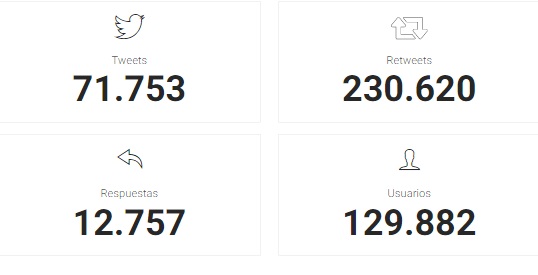
Gracias a la monitorización de redes sociales podrás descubrir las menciones con más alcance, impresiones, interacciones, los usuarios más influyentes así como el sentimiento de las publicaciones. En el dashboard encontrarás las menciones de forma intuitiva agrupadas por plataformas.
La nube de palabras y de hashtags muestra los términos más usados para que puedas identificar tendencias. De igual forma podrás conocer las horas y días de la semana con mayor alcance de tus keywords.
Posiblemente te estarás preguntando qué es la monitorización de redes sociales. Bien, esta es una parte del social listening o escucha activa que consiste en hacer un seguimiento automático de todo lo que ocurre en torno a tu cuenta de usuario en redes sociales o bien a tu marca o un tema específico.
De esta forma, con Atribus Monitoring tendrás la oportunidad de analizar todo lo que se habla en torno a tu marca o un tema recurrente para tu estrategia en social media.
Incorpora una herramienta para monitorizar redes sociales
Las herramientas de social listening son fundamentales para analizar la reputación online de tu marca.
Con Atribus podrás monitorear las menciones a tu cuenta o marca, mediante la monitorización del usuario o una keyword o keywords específicas.
¿Cómo monitorizar redes sociales?
Con una herramienta de monitorización como Atribus podrás hacer esto y mucho más gracias a su capacidad de seguimiento en Twitter, Facebook, LinkedIn, TikTok, Twich, Instagram, Google MyBusiness, YouTube, etc.
Por lo tanto, te confiere la capacidad de estar siempre enterado de las últimas menciones en tiempo real. Muy útil, por ejemplo, para solventar una crisis de reputación online en un momento determinado.
Solicita tu DEMO gratuita
Te mostramos Atribus mediante una DEMO gratuita y personalizada. Sin tarjeta de crédito. Sin instalaciones de software.
Programa una llamada
Un miembro de nuestro equipo te asesorará personalmente por teléfono para elegir el plan que mejor se ajuste a tus necesidades.